Category: Sitecore
Migrate Visual Studio Solution from SVN to TFS
Sitecore Smart HTML Cache Clearance
Hello, Folks, I hope you are all doing well.
Smart HTML Cache clearance – As the name suggests it clears HTML Cache for a site in a smarter way.
In Sitecore Content tree if you are building a site for two or more different countries/regions and as you publish any content in any of the sites that you can observe via Cache.aspx that HTML Cache for each site gets cleared. Which should not happen.
So in order to achieve this goal, I did analysis and found that we have to override the default implementation of cache clearance when we publish any item in the content tree. But what if we publish any template or media item or anything other than content than at that time whole HTML cache should get clear. Also when we publish the whole site at that time HTML cache for all the sites should get clear. Smart HTML Cache Clearance will handle all the scenarios efficiently and accurately when you publish any item on local or on remote site. Also when it needs to clear the entire HTML Cache for all the sites than the default implementation, as written by Sitecore, will handle our job.
So whenever we face such challenges we google it, so similarly I did and found the blog of Mark Stiles ( https://markstiles.net/Blog/2011/05/26/partial-html-cache-clearing.aspx ), which helped me to achieve the objective but that was for remote publishing, what if Sitecore is enabled on the production server? Or what if we want to test it in local? So for that, I tried to modify the code and got the solution.
public class SmartHtmlCacheClearer
{
#region Fields
private readonly ArrayList _sites = new ArrayList();
#endregion
#region Properties
public ArrayList Sites
{
get
{
return this._sites;
}
}
#endregion
#region Methods
/// This method is called when publish:end or publish:end:remote events are triggered.
public void ClearCache(object sender, EventArgs args)
{
Assert.ArgumentNotNull(sender, "sender");
Assert.ArgumentNotNull(args, "args");
try
{
Database database = null;
Guid emptyGuid = Guid.Empty;
//This will run on the local targets
if (args.GetType().ToString().Equals("Sitecore.Events.SitecoreEventArgs",StringComparison.InvariantCultureIgnoreCase))
{
SitecoreEventArgs eventArgs = (SitecoreEventArgs)args;
if (eventArgs.Parameters != null)
{
var publishOptions = ((Sitecore.Publishing.Publisher)(eventArgs.Parameters[0])).Options;
database = Factory.GetDatabase(publishOptions.TargetDatabase.Name);
ClearHtmlCache(database, publishOptions.RootItem != null ? publishOptions.RootItem.ID.ToGuid() : emptyGuid);
}
}
//THIS WILL RUN ON THE REMOTE TARGETS
if (args.GetType().ToString().Equals("Sitecore.Data.Events.PublishEndRemoteEventArgs", StringComparison.InvariantCultureIgnoreCase))
{
PublishEndRemoteEventArgs remoteEventArgs = (PublishEndRemoteEventArgs)args;
database = Sitecore.Configuration.Factory.GetDatabase(remoteEventArgs.TargetDatabaseName);
ClearHtmlCache(database, remoteEventArgs.RootItemId != null ? remoteEventArgs.RootItemId : emptyGuid);
}
}
catch (Exception ex)
{
Log.Error("Error while Clearing HTML Cache : " + ex.Message, this);
}
}
/// This method will verify that whether to clear the HTML cache for any particular site or for all sites and it will also clear the HTML Cache for particular site if verfication is for particular site.
private void ClearHtmlCache(Database database, Guid ItemGuid)
{
if (database != null)
{
Item currentItem = database.GetItem(new ID(ItemGuid));
if (currentItem != null)
{
Item startItem = currentItem.HomeItem();
//If startItem is not Site Root item then we will clear full HTML caches
if (startItem != null && startItem.TemplateID.ToString().Equals(TemplateIdHelper.TemplateIds.SiteRoot, StringComparison.InvariantCultureIgnoreCase))
{
bool isSiteHTMLCacheCleared = false;
var siteInfo = currentItem.GetSiteInfo();
SiteContext siteContext = Factory.GetSite(siteInfo.Name);
Log.Info("SmartHtmlCacheClearer started clearing HTML cache of " + siteInfo.Name + " site.", this);
if (siteContext != null)
{
HtmlCache htmlCache = CacheManager.GetHtmlCache(siteContext);
if (htmlCache != null)
{
htmlCache.Clear(true);
isSiteHTMLCacheCleared = true;
}
}
if (isSiteHTMLCacheCleared)
Log.Info("SmartHtmlCacheClearer successfully cleared HTML cache of " + siteInfo.Name + " site.", this);
else
Log.Info("SmartHtmlCacheClearer failed while clearing HTML cache of " + siteInfo.Name + " site.", this);
}
else
{
//If startItem is anything other than Content Item (e.g. Template Item or Media Library Item) than clear HTML Cache for all sites.
ClearFullCache();
}
}
else
{
//If currentItem is null. It means user selected Publish Site option.
//Clear Full HTML Cache
ClearFullCache();
}
}
else
{
Log.Warn("SmartHtmlCacheClearer Failed as Target Database is null.", this);
}
}
/// This method will clear the Full HTML Cache
private void ClearFullCache()
{
Log.Info("SmartHtmlCacheClearer clearing HTML caches for all sites (" + this._sites.Count + ").", this);
for (int iIndex = 0; iIndex < this._sites.Count; iIndex++)
{
string siteName = this._sites[iIndex] as string;
if (siteName != null)
{
SiteContext site = Factory.GetSite(siteName);
if (site != null)
{
HtmlCache htmlCache = CacheManager.GetHtmlCache(site);
if (htmlCache != null)
{
htmlCache.Clear();
}
}
}
}
Log.Info("SmartHtmlCacheClearer done.", this);
}
#endregion
}
Step 2: Replace publish:end and publish:end:remote handler to refer the SmartHtmlCacheClearer class in web.config
Now we have to add the reference to this class to the events section in web.config file and allow Sitecore to execute this code instead of Sitecore default code.
We just have to modify the handler for publish:end and publish:end:remote.
<handler method="ClearCache" type="ABC.WCMS.Extensions.Pipelines.PublishItem.SmartHtmlCacheClearer, ABC.WCMS.Extension"></handler> <handler method="ClearCache" type="ABC.WCMS.Extension.Pipelines.PublishItem.SmartHtmlCacheClearer, ABC.WCMS.Extension"></handler>
Note: Please specify the exact method name in handler which should be executed.
Happy Sitecoring.!
Sitecore Workflow QuickStart Guide: Part-3
Part 2 : Sitecore Workflow QuickStart Guide : Part-2
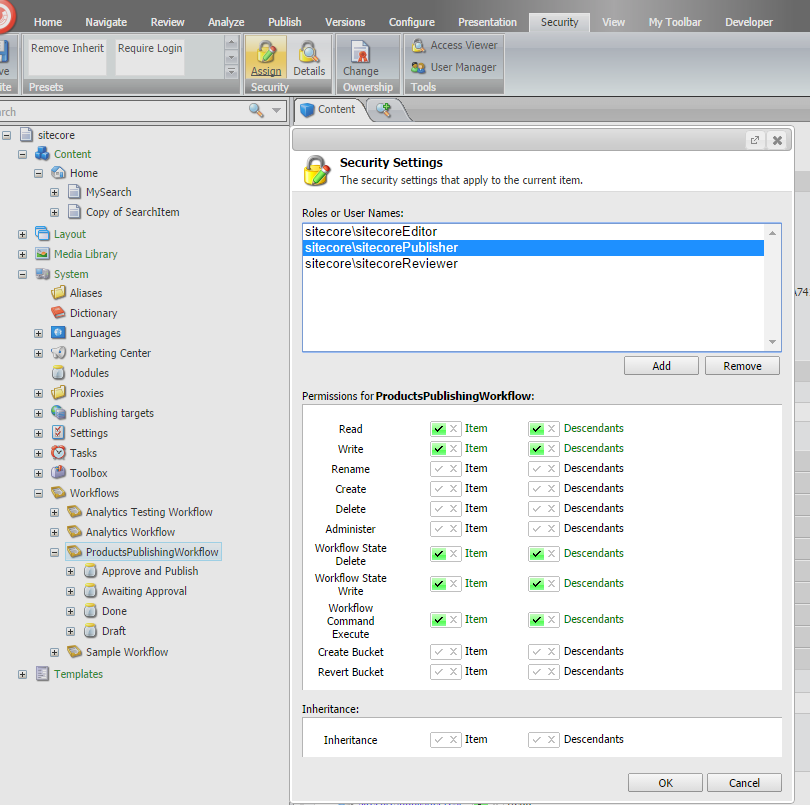
Part 3 : Sitecore Workflow QuickStart Guide : Part-3In Part-2, we saw creating roles and users and assigned workflow states based on our requirement.
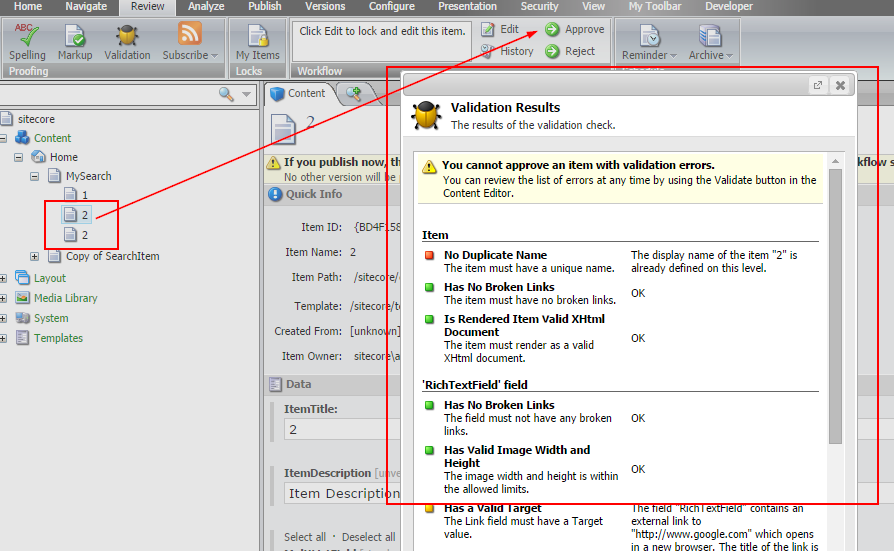
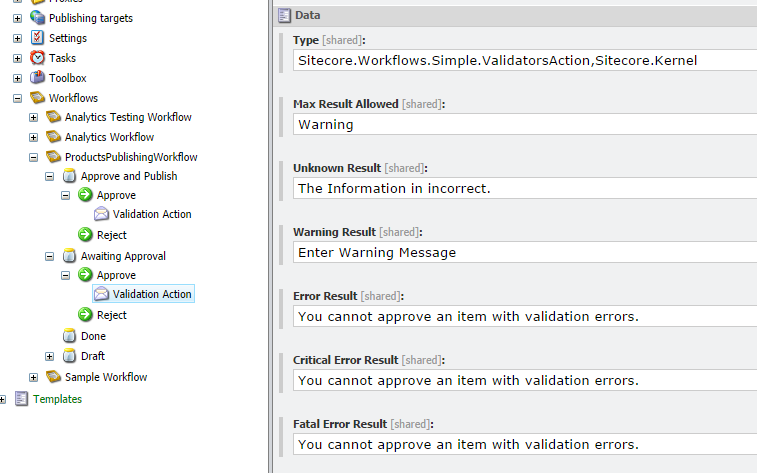
error and reviewer won’t be allowed to approve that item.
Sitecore Workflow QuickStart Guide: Part-2
Part 1 : Sitecore Workflow QuickStart Guide : Part-1
Part 2 : Sitecore Workflow QuickStart Guide : Part-2
Part 3 : Sitecore Workflow QuickStart Guide : Part-3
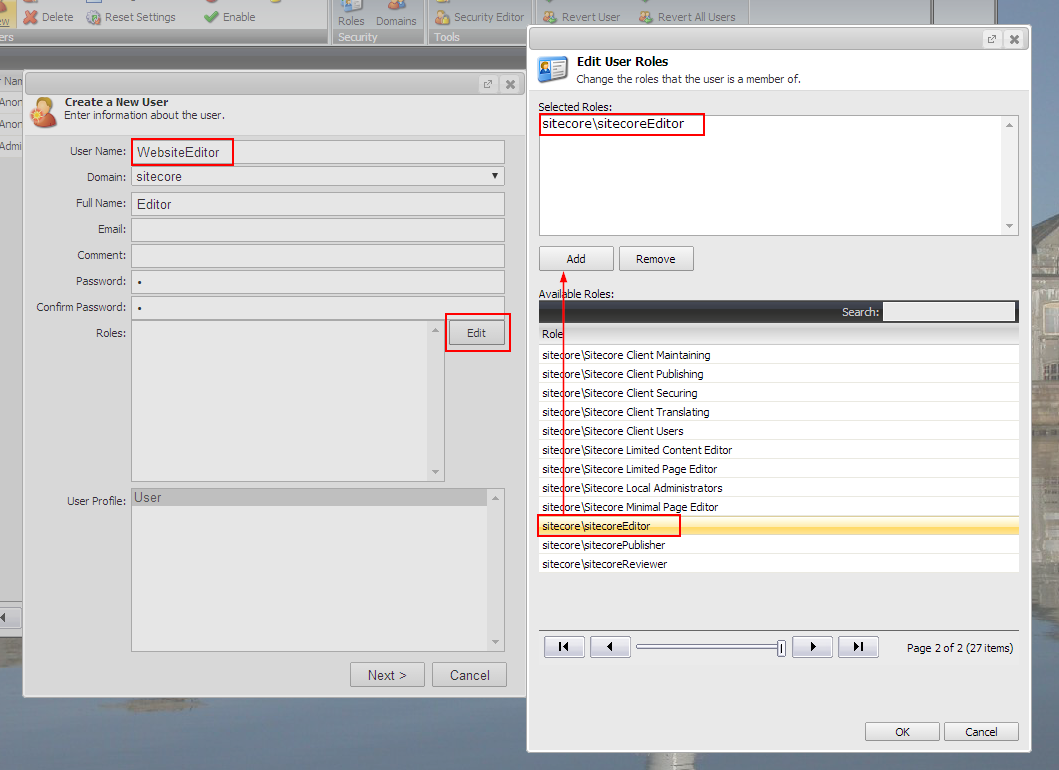
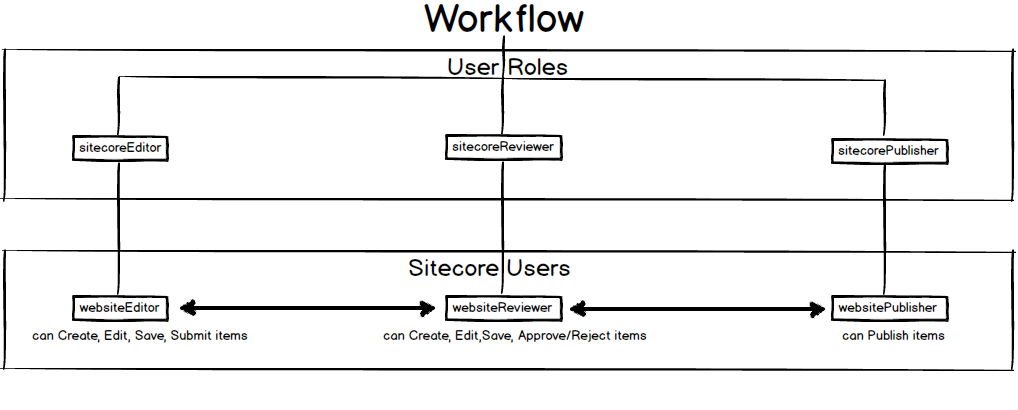
In Part-1 we saw creating workflow in sitecore, Now let’s create roles and users and assign workflow states to appropriate roles.
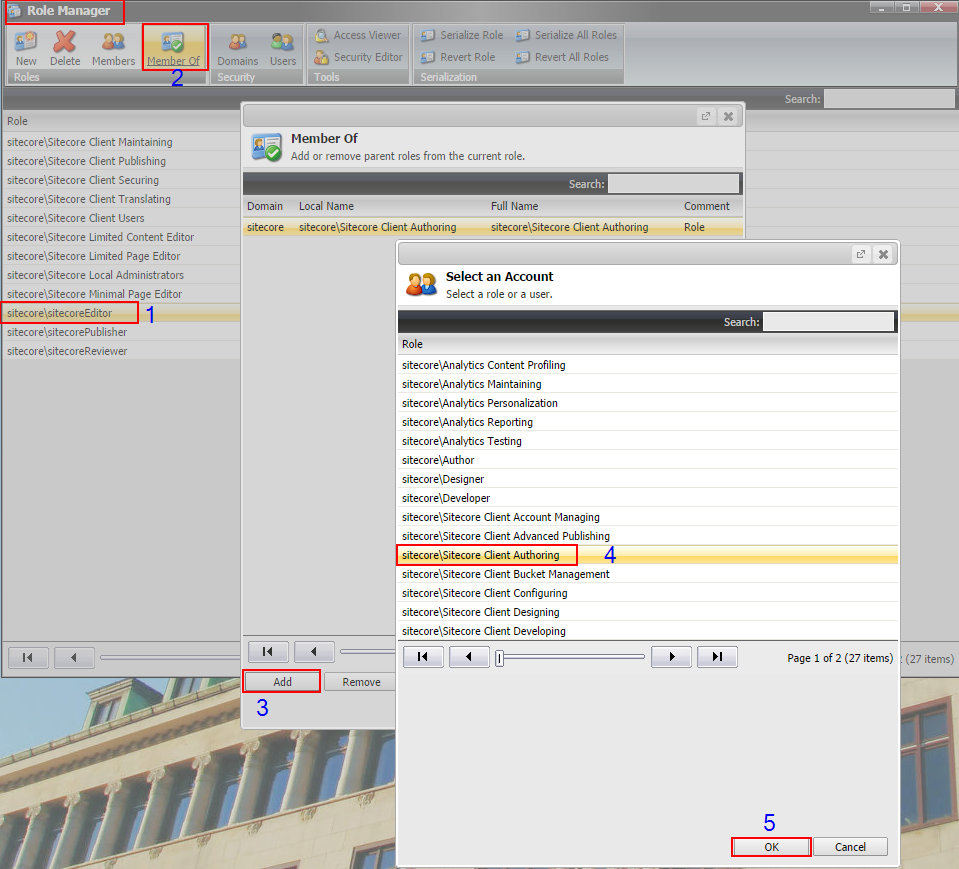
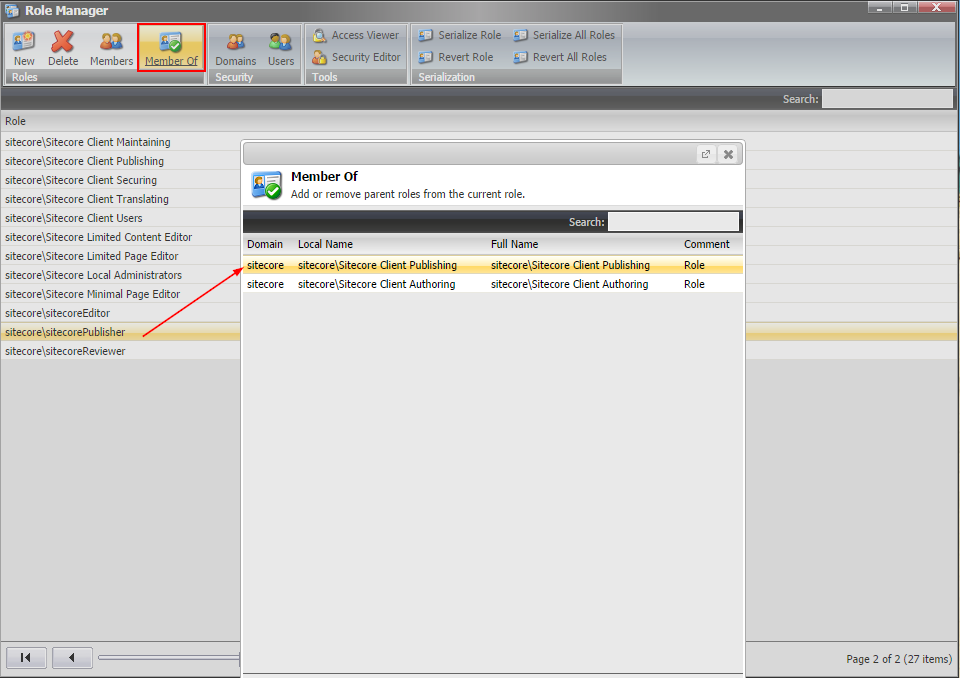
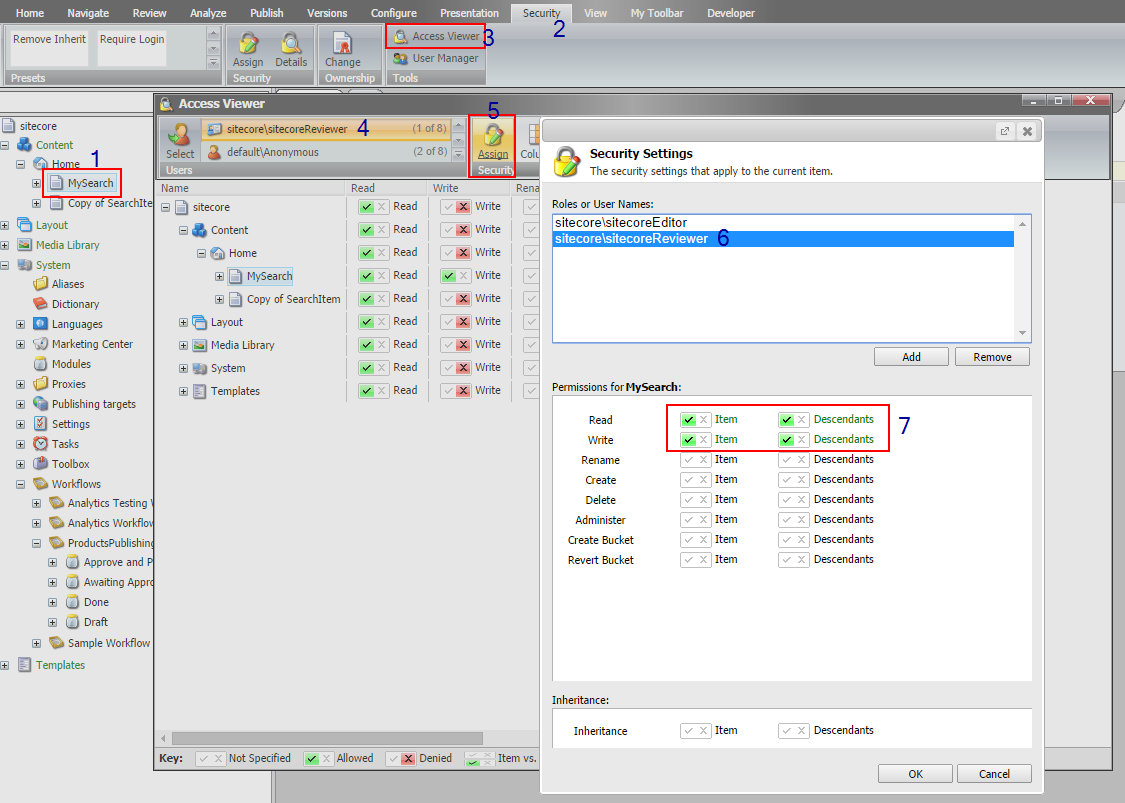
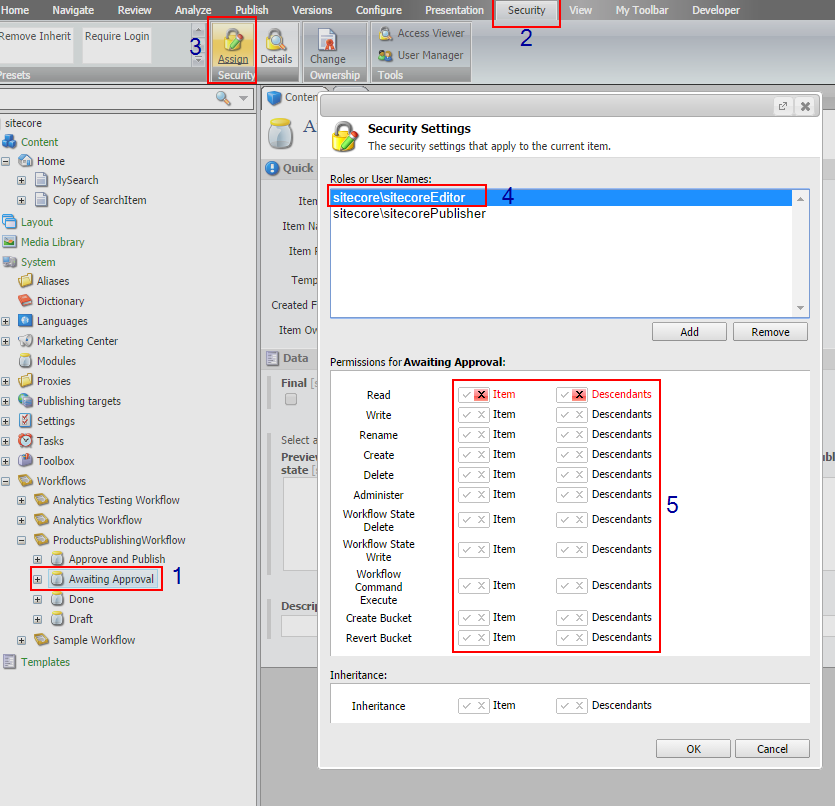
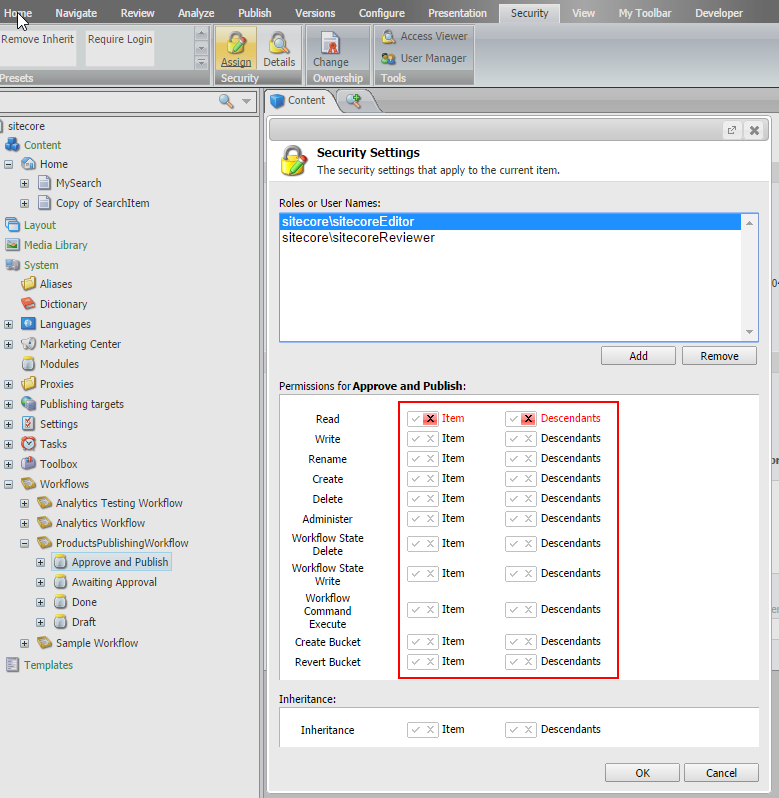
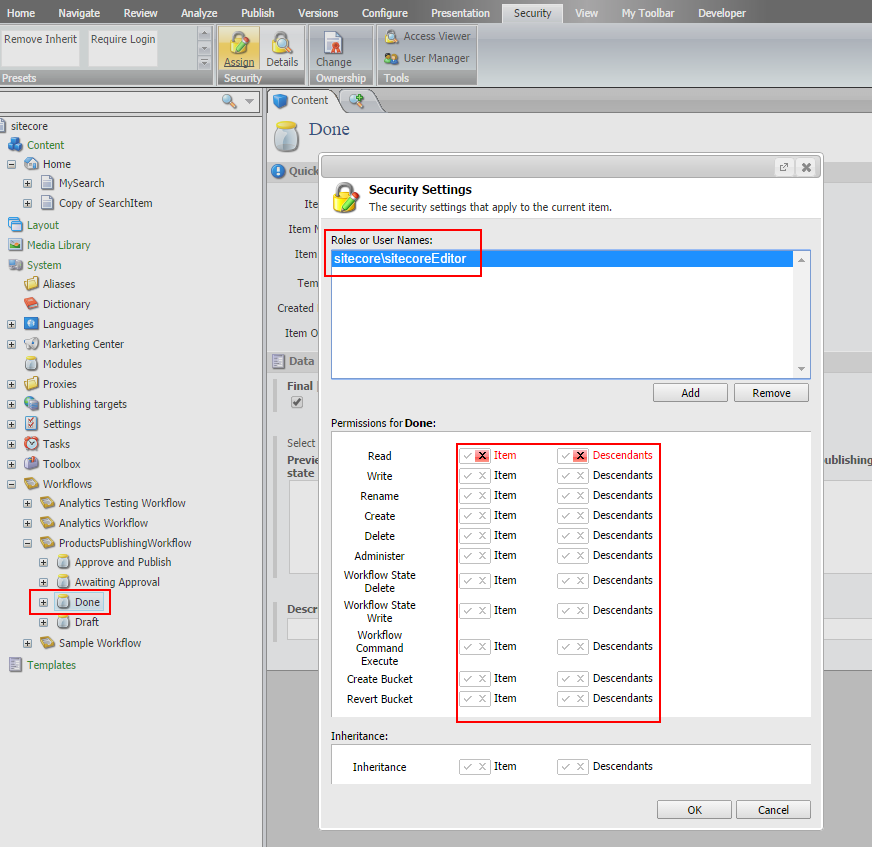
Open Role Manager and follow the steps given in screenshot.
Additionally we need to assign Sitecore Client Publishing role to sitecorePublisher. sitecorePublisher should be able to publish items so this guy needs Sitecore Client Publishing role. sitecoreEditor and sitecoreReviewer won’t be able to publish any item of ProductPublishingWokflow workflow.
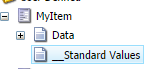
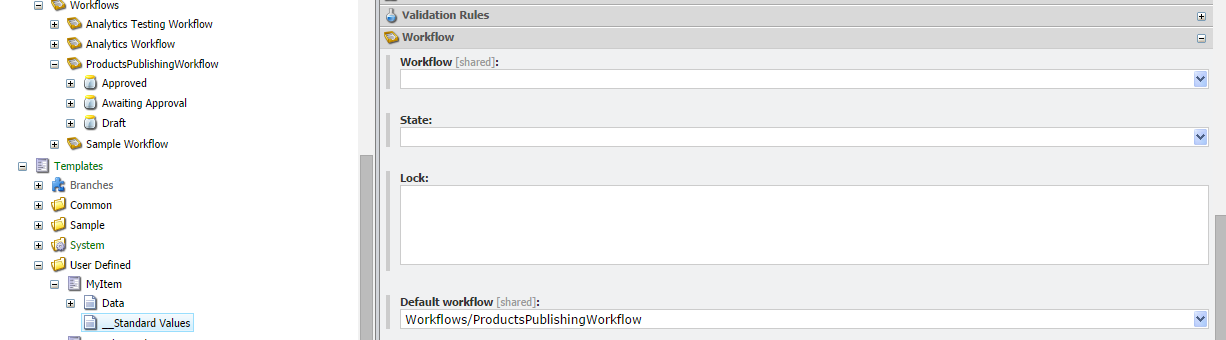
In my case MySearch is the root item and child items are in workflow. Child item’s template is MyItem template as shown in figure above to whom we have assigned the workflow in standard values items.
You can now test it with different users.
Sitecore Workflow QuickStart Guide: Part-1
Part 2 : Sitecore Workflow QuickStart Guide : Part-2
Part 3 : Sitecore Workflow QuickStart Guide : Part-3
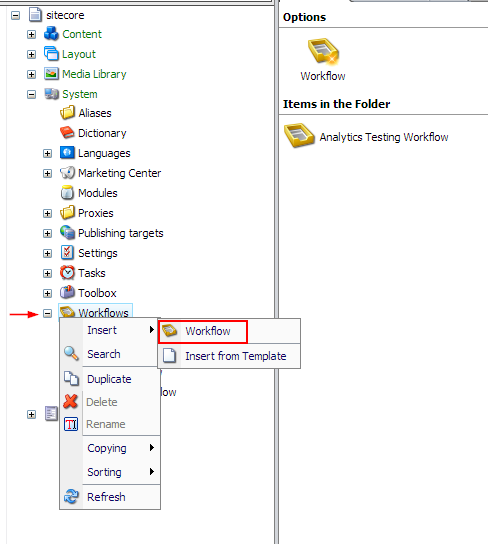
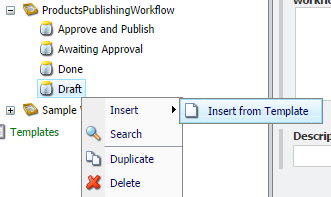
1) State
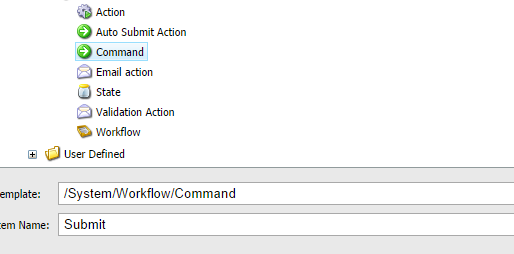
2) Command
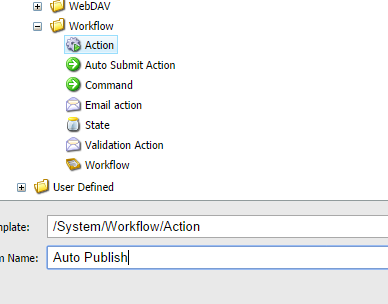
3) Action
- States are building blocks of the workflow. It represents steps in the workflow.
- Commands allows users to transition content items from one state to another.
- Actions automate functions in the workflow.
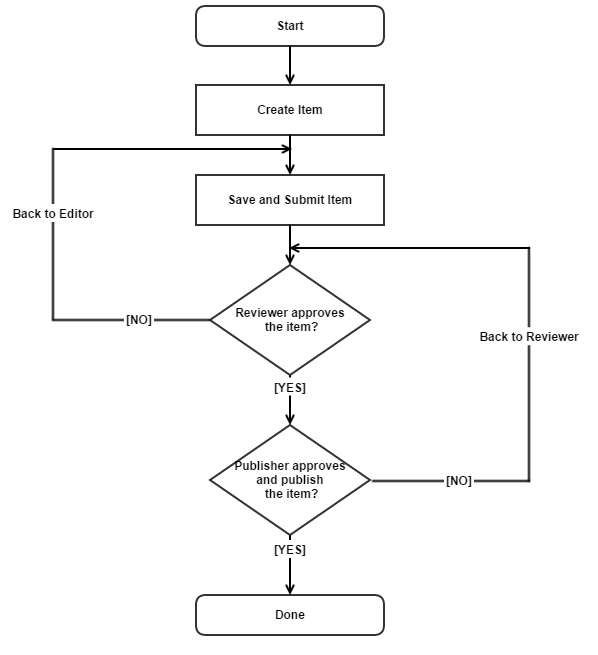
We will assign workflow to item template’s standard values so all the items that are published based on that template enters into the workflow which has to be followed.
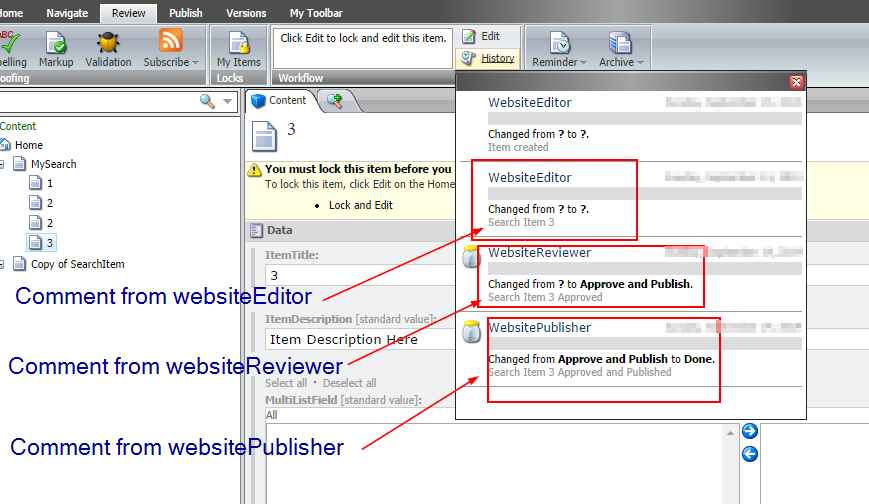
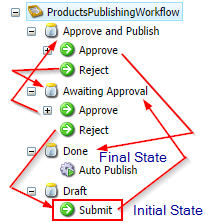
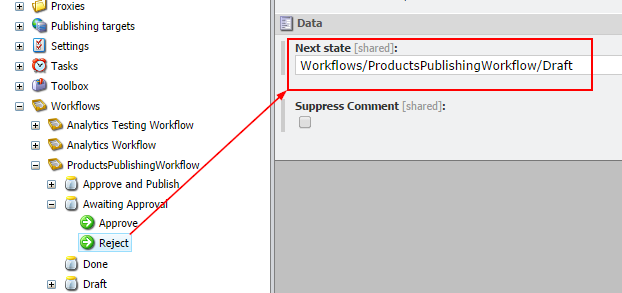
If Item is rejected by reviewer then it will go back to Editor. If reviewer approves item it will then be in Approve and Publish state and can be approved and published by Publisher.
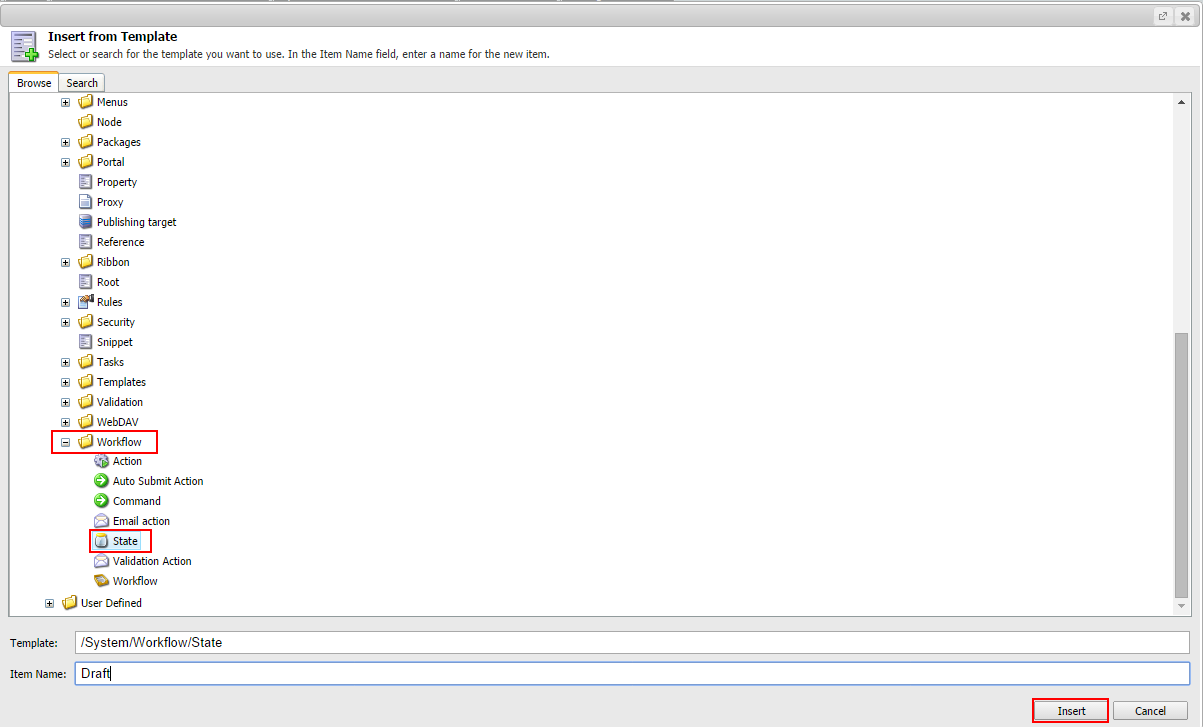
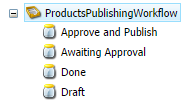
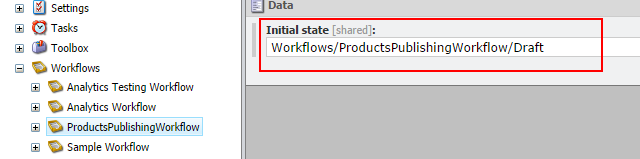
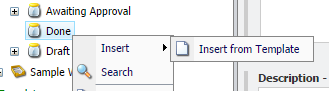
Call the first state “Draft”.
state:
Note: You can give any valid name to commands. Commands will appear to user. For example here publisher will have access to Approve and Publish State where we have provided Approve and Reject options, instead you can provide Approve and Publish or Reject.
Now let’s set the transition from one state to another with the help of commands.
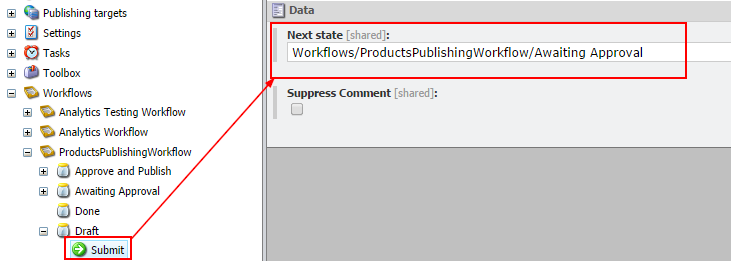
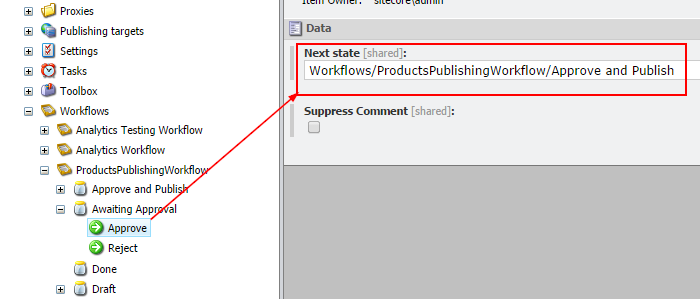
Click on Submit Command in Draft State and set the Next State to Awaiting Approval State.
Similarly select Approve in Awaiting Approval and set the Next State to Approve and Publish.
The namespace.class, assembly name of the implementation class.
The deep parameter that specifies whether or not the child items should be
published.
— publish children
— do not publish children
— publish children (Sitecore 7.2 onwards)
Lucene Search in Sitecore
Lucene is an open source search engine used in Sitecore CMS for indexing and searching the contents of the website. Here you will see the simple and easy way to perform Lucene search in Sitecore. Lucene search can be performed on any item or fields of item(s). In this post we will look at performing Lucene search on Sitecore item field.
//Get the Search Index
using(var searchIndex = ContentSearchManager.GetIndex("sitecore_master_index").CreateSearchContext())
{
//Perform the search on index
var searchResult =
searchIndex.GetQueryable<SearchResultItem>()
.Where((item => item["ItemTitle"].Contains(SearchText)))
.Where(item => item.Path.Contains("SearchItem"));
//Here we are searching on fieldname “ItemTitle” also only those items will be fetched whose path contains the string called “SearchItem”
if (searchResult != null)
{
displaySearchResultRepeater.DataSource = searchResult;
displaySearchResultRepeater.DataBind();
}
}
// For displaying result in repeater control:
<asp:Repeater ID="displaySearchResultRepeater" OnItemDataBound="displaySearchResultRepeater_ItemDataBound" runat="server">
<ItemTemplate>
Title : <asp:Label ID="Title" runat="server"></asp:Label><br /><br />
Description : <asp:Label ID="Description" runat="server"></asp:Label><br /><br/>
</ItemTemplate>
</asp:Repeater>
var currentItem = (SearchResultItem) e.Item.DataItem;
var item = currentItem.GetItem();
Label Title = (Label) e.Item.FindControl("Title");
Label Description = (Label)e.Item.FindControl("Description");
Title.Text = item["ItemTitle"];
Description.Text = item["ItemDescription"];