The only reason people visit your website is for content. You have it; they want it.
Content plays a vital role on the website. Thus, when designing a website, we have to ensure that every silver of content – from microscopic blocks of text to enormous banner images and everything in between – is included.
Every website will try to have a rich content, which engages user to read. It will be packed with thousands of words, images, and interactions. How do we ensure that when a new website launch, it’s filled with right content in the right places?
GatherContent – that’s how.
What is GatherContent?
GatherContent is a content management platform that streamlines the way you gather and organize content. The content team can use the app as a single repository to centralize, collaborate on and approve all content prior to moving it to the Sitecore System. Users can define the architecture of the site structure by adding pages and then adding fields to each page.
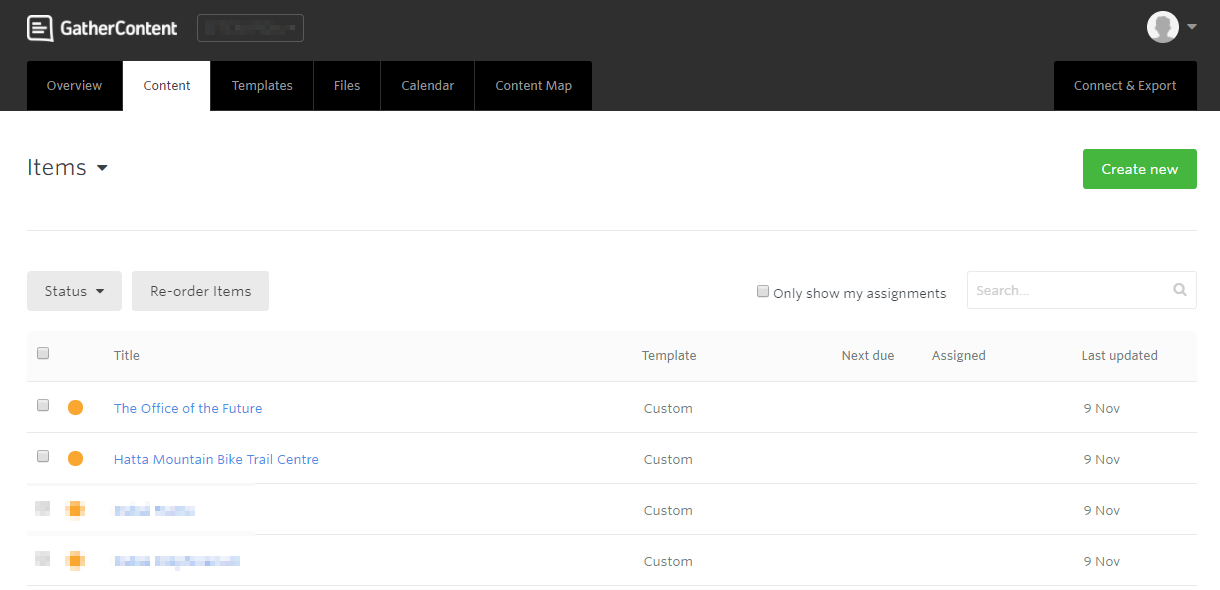
Once the content uploaded to GatherContent is approved and sign-off it can be exported directly to CMS in a few clicks, without having to copy and paste. The content development platform gives you a complete overview of all due, assigned and last updated content, as well as all approved content, those pending review, and drafts.
GatherContent provides an interactive view a site’s final hierarchy:

Why GatherContent?
It’s a simple and easy tool for the Content Writers. They just need to focus on writing good and useful content. The content team can sit anywhere in the world and focus on writing the content based on the templates defined in GatherContent. Below are the core features of GatherContent:
- Gather and organise website content in one place
- Ensure content is in the right structure, well written and ready for the CMS
- Set-up a workflow – Write, review and approve content in one place.
- Migrate approved content into the CMS, ready to go live
How?
GatherContent provide a marketplace Module – GatherContent Integration
I’ll share the basic and important things which will be helpful if you planning to start with GatherContent and share my thoughts by which you can judge whether to go with it or not.
Let’s deep dive into the Sitecore and GatherContent Integration.
Once you install the module – You’ll have to do the connection for GatherContent with Sitecore.

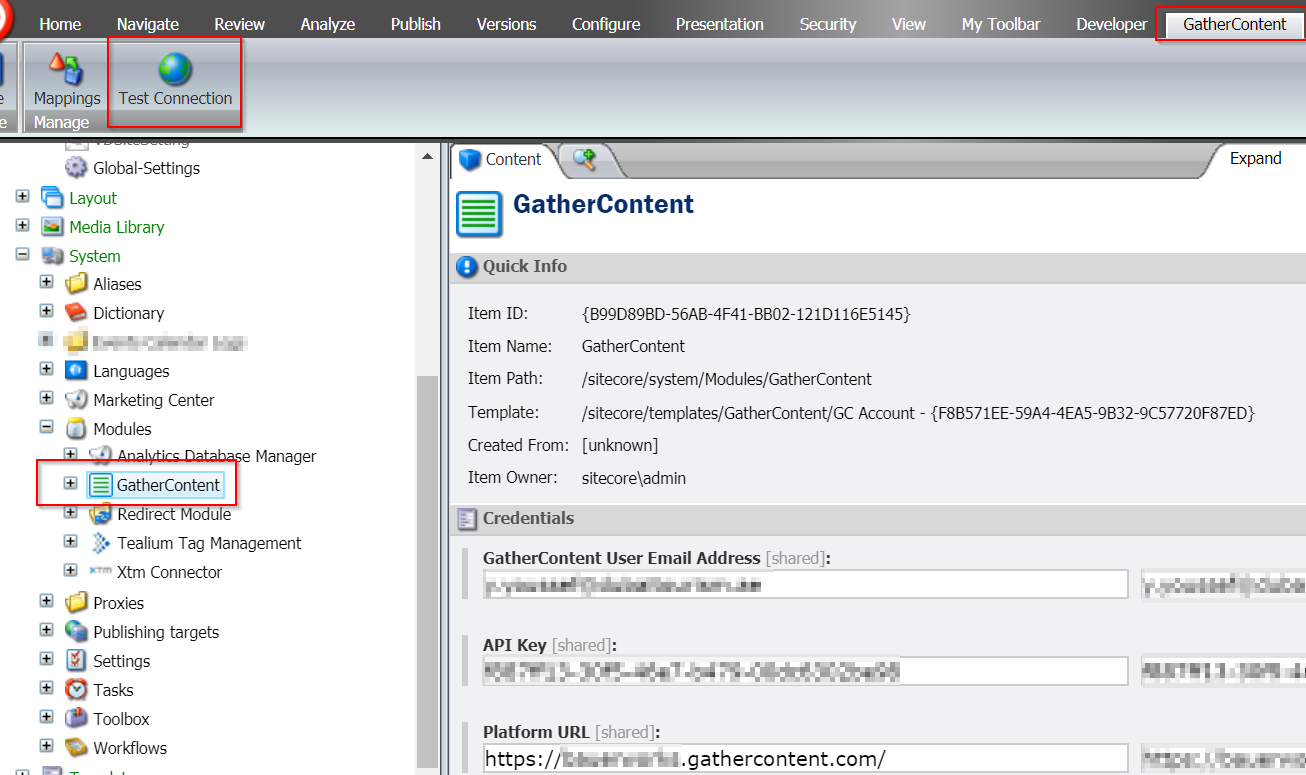
Navigate to /sitecore/system/Modules/GatherContent – Provide the proper details and do Test Connection. Once your connection is established successfully, you’ll see below screen.

If you don’t see this above window then something is wrong with the connection [Check API Key and Credentials]. We faced issue with the Proxy – As it was blocking the connection, so make sure you can access https://*yourgathercontentprojejct.gathercontent.com from the machine where you are installing the module.
Integration between GatherContent and Sitecore is simple – As in Sitecore we have template – similarly, in GatherContent we have a template. Technically it’s the same template as in Sitecore but with only a few supported fields.
Yes – GatherContent only provides few [5] fields but it can cover many Sitecore Fields.
Below is the list of GatherContent Field along with in which Sitecore Field it can be mapped.
| GatherContent field type | Sitecore field type | Comment |
| Text
|
Single-Line Text, Multi-Line Text, Rich Text, Date, DateTime | Field content will be copied as it is |
| Guidelines
|
Single-Line Text, Multi-Line Text, Rich Text, Date, DateTime | Field content will be copied as it is |
| Checkboxes | Checklist, Multilist, Multilist with Search, Treelist | System will map selected items in GatherContent field to items specified in Sitecore field DataSource. |
| Radio Buttons | Checklist, Multilist, Multilist with Search, Treelist, TreelistEx | System will map selected items in GatherContent field to items specified in Sitecore field DataSource. |
| Attachment | Image, File, Droptree, Multilist, Multilist with Search, Treelist, TreelistEx’
|
All attachments will be placed in the following node structure in Sitecore/media library/GatherContent/.
If a field has a datasource set, all importing files will be uploaded to the location specified in datasource. In case of mapping Attachment field to Sitecore fields allowing multiple selection (Multilist, Multilist with Search, Treelist, TreelistEx), all attachments/files will be downloaded and will be selected in the corresponding field |
At this stage – You should have some template in Sitecore – Like which we’ll create a template in GatherContent – We’ll it doesn’t matter if your templates are not yet finalized in Sitecore, but if you have a clear definition then it will be easy to manage at later stage.
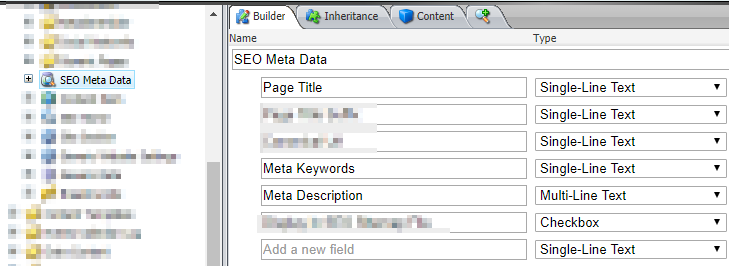
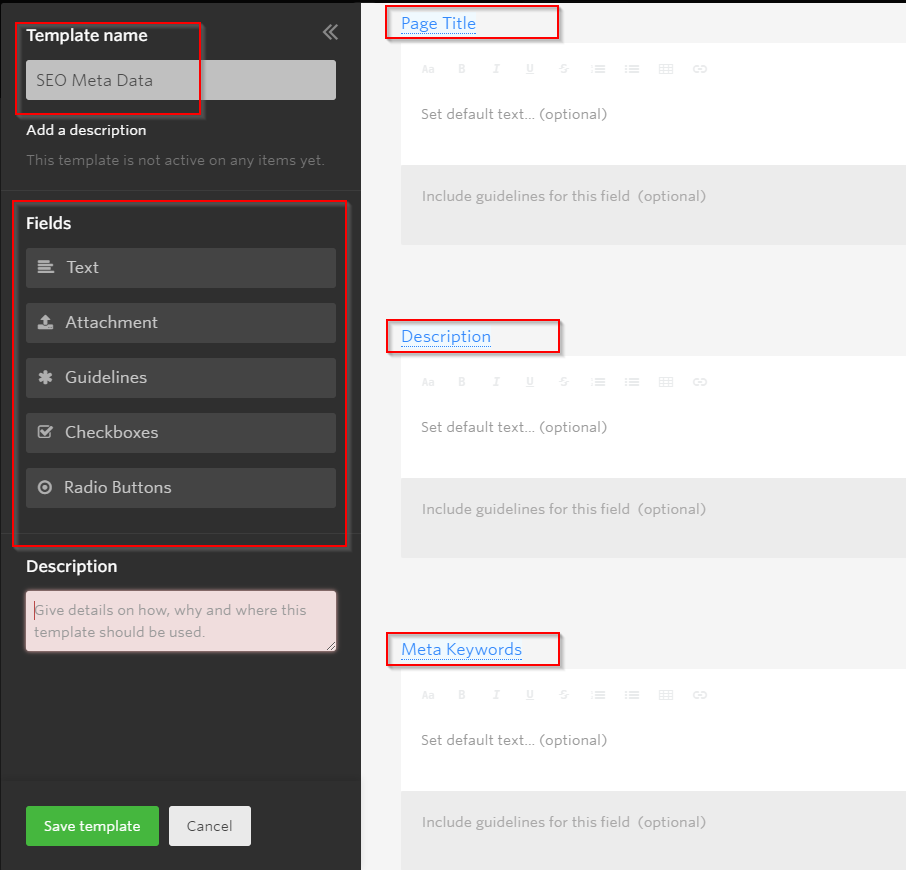
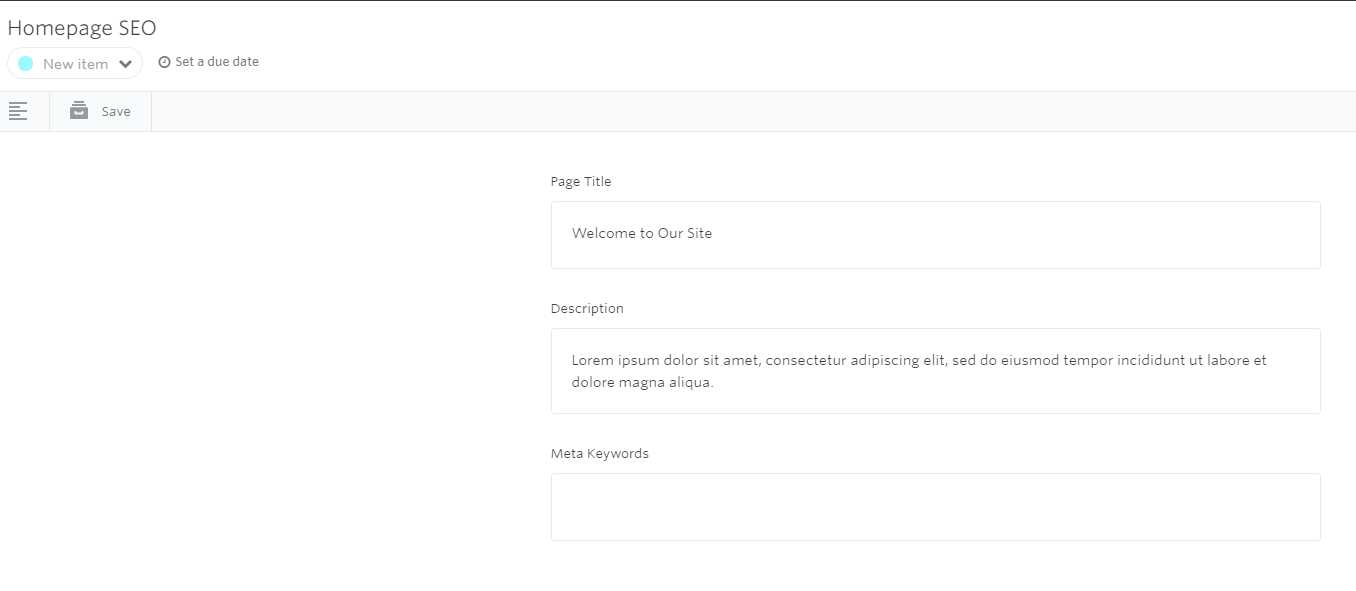
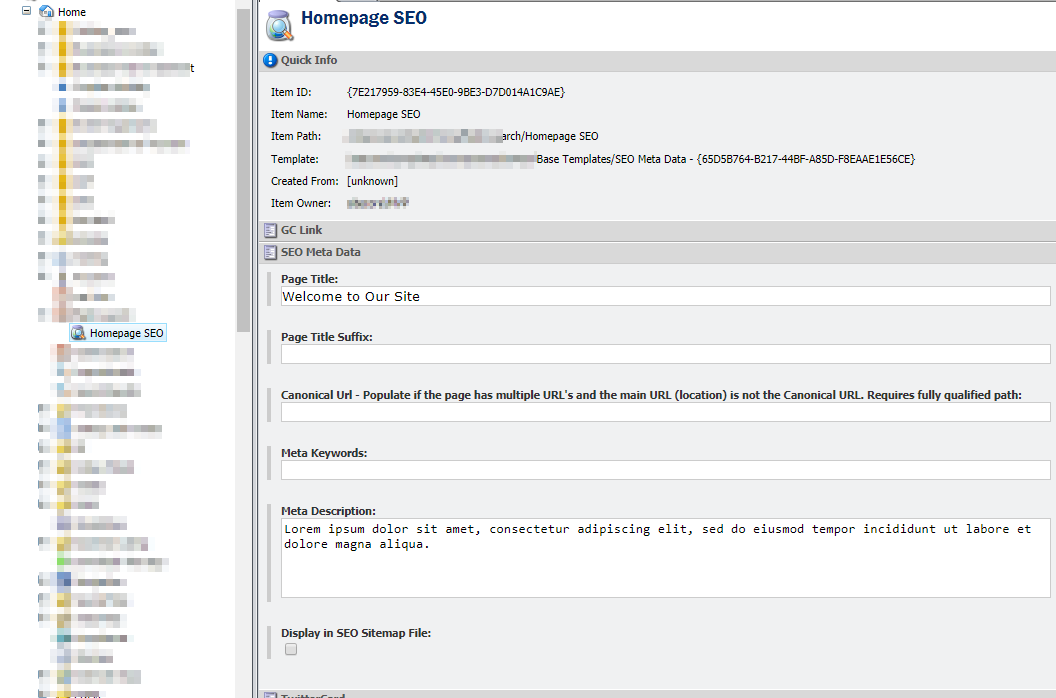
I will show you a demo of an item defined by SEO Meta Data template.

As in above template – We’ve Page Title, Meta Keywords and Meta Description – Similarly, we’ll define a template in GatherContent and create a new item in GatherContent based on the SEO Meta Data template.

To map an item, it must be first created in GatherContent and then imported in Sitecore as a new item via GatherContent Module [As said by GC Support Team]. After that whenever it is updated in GatherContent, we just need to select an item in Sitecore and press an Update button available in the GatherContent Tab.

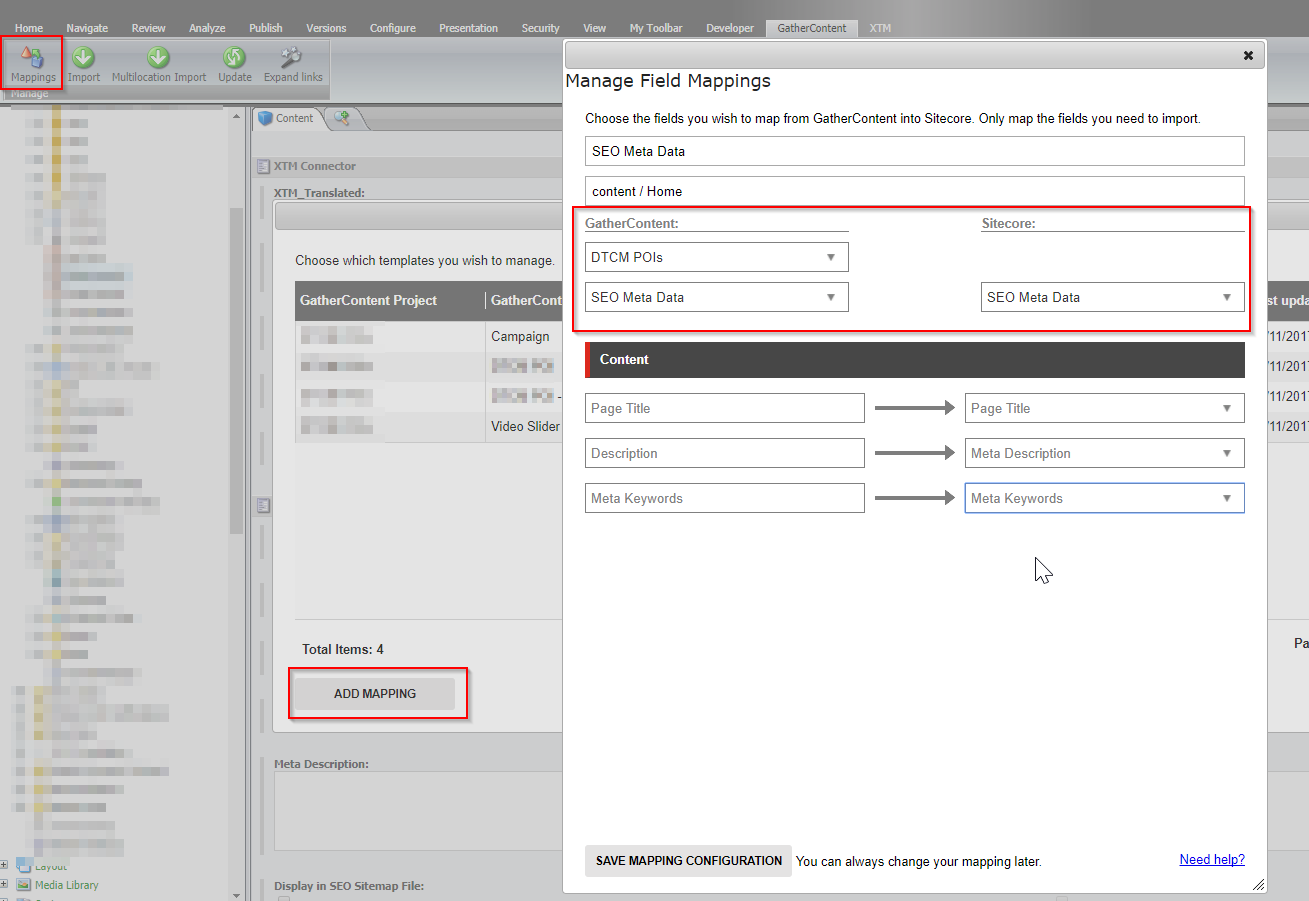
Now once the item is ready to be pulled in Sitecore – We’ll create an appropriate template mapping in Sitecore.

Save Mappings Configuration, after all, mapping criteria are set, click the “Save Mapping Configuration” button. The saved mappings can be edited or deleted at any point.
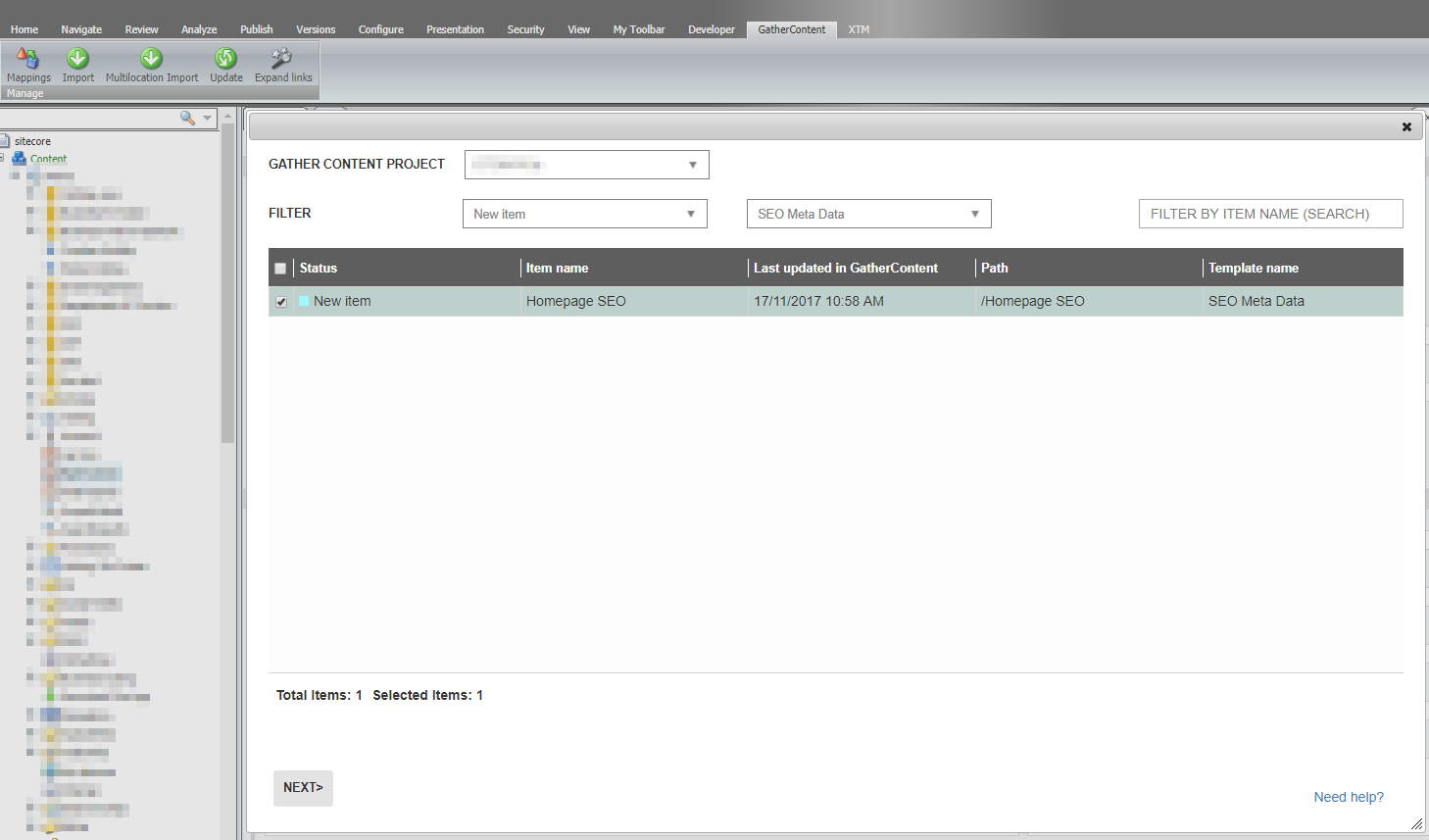
As in the above screenshot – we’ve mapped GC Template with Sitecore Template. Now, we can pull the new item anywhere by selecting the import button in GC Tab. Select which Item you would like to import and select the parent item where you would like to import. Template mapping we’ve already done in the previous step so it will create an item based on the defined template if any presentation is assigned it will be present and you just need to publish an item to see it live.


Great – We’ve imported an item in Sitecore. It’s that simple.
Ben Hubbard has provided a series of articles and a video which are very simple and easy to understand the mapping and integration between Sitecore and GatherContent.
When I started exploring GatherContent – I had few queries for which I had raised below queries with GatherContent.
- How can we update the item which already exists in Sitecore and we don’t want to create a new item?
- Well – In this instance, I got the answer that we won’t be able to map to it. The item needs to begin in GatherContent, in order for it to be mapped to (first time) create an item in Sitecore, and then (second time) update it in Sitecore.
- I then tried to import an item and see what it does for mapping – Somehow I wasn’t able to clearly see where the actual Sitecore Item to GatherContent item mapping is stored. I then found that they Inherit a GC Item Link template into the current item template. But the fields in the template are selected as Never display in Content Editor. I then changed the status and could see the mapping between Sitecore Item and GatherContent Item. Now it’s simple, I just need to inherit the GC Item Link template for whichever template item I would like to import from GatherContent and set the proper values in the fields defined in GC Item Link.
2. When we update the item in Sitecore to fetch the data from Gather Content – It should add a new version and import the data, it should not update the existing version.
- Each migration will always update existing content.
3. How to work with Images in GatherContent and Sitecore?
- http://help.gathercontent.com/importing-and-exporting-content/sitecore-integration/sitecore-integration-mapping-setup
- An image is mapped to an Attachment field in GatherContent.
- All attachments will be placed in the following node structure in Sitecore/media library/GatherContent/
4. While Import we want the concatenation of two GatherContent field values in Sitecore.
- Just create mapping where both GC fields point to the same Sitecore field and the corresponding values will be concatenated during the import.
- GatherContent support one to many relationships. So, as we map the same GatherContent field to same Sitecore field – then while import it will concatenate the values and add in Sitecore Item.
5. How to work with Data-Source Items in Sitecore?
- The integration doesn’t work with presentation and as a result of rendering data sources.
6. How to map general link (Internal Link) with Sitecore Items?
- Unfortunately unsupported at this stage.
7. Insert image inside the content from Sitecore Media Library and map as an Internal Link.
- Unfortunately unsupported at this stage.
8. Changing the status of an item in GatherContent from Publishing to Live – On publish. Item updated/imported should have the Sitecore workflow process.
- Not supported, unfortunately, can be implemented by standard Sitecore means by creating a custom onpublish event handler.
My Initial Thoughts:
- GatherContent is good for Content Team – sitting anywhere in the world.
- Based on the given GC field we can map the data to the common fields in Sitecore.
- Mapping data-source referenced items and a general link field could be challenging.
- It is the best fit if your content team is going to work with text and attachments.
- If you are planning to go with GatherContent since the beginning of the project – then Sitecore architecture can also be defined properly, keeping GatherContent template/architecture in mind which will improve the efficiency of the project delivery.
We are still in the initial phase and the team is in the process of adapting the GatherContent. The most important thing with GatherContent and Sitecore is the Content Hierarchy. It needs to be defined very carefully since the beginning. After that, it’s all up to the content team to provide the excellent content for the website.
Do post your queries /suggestions/feedback in the following comment section.
Good Reads/References:
http://help.gathercontent.com/importing-and-exporting-content#sitecore-integration
https://www.trademarkmedia.com/blog/post/gathercontent-is-a-useful-thing