Hey Sitecore folks,
Do you know that you can create Sitecore Gutter using Sitecore PowerShell Extensions?
Yes, it’s easy to create Sitecore Gutter using Sitecore PowerShell Extensions. We’ll see how you can easily create gutter and trigger an event on click of it.
Let’s take an example of multi-linqual site in the Sitecore. For example, Content Authors switch the language to Japanese then in the Sitecore gutter we’ll show an add icon for the items which are not having the Japanese version. I will write a simple PowerShell Script which will show Add icon if an item doens’t have any version in the context language.
<#
.NAME
This item does not have any version in the current language
.SYNOPSIS
Renders gutter indicating an item doesn't have any version in the current language.
.NOTES
Nikki Punjabi
#>
$currentItem = $item = Get-Item . -Language $SitecoreContextItem.Language.Name -ErrorAction SilentlyContinue
if($currentItem -eq $null) {
$gutter = New-Object Sitecore.Shell.Applications.ContentEditor.Gutters.GutterIconDescriptor
$gutter.Icon = "applicationsv2/32x32/add.png"
$gutter.Tooltip = "Item doesn't have any version in " + $SitecoreContextItem.Language.Name + ". Click to create item version."
$gutter
}
Save this script as: /sitecore/system/Modules/PowerShell/Script Library/Sitecore Item Version/Sitecore Item Version/Content Editor/Gutters/Sitecore Item Version


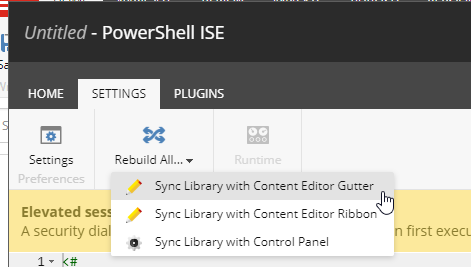
Now rebuild Sitecore Gutter library using Sitecore PowerShell ISE.

Enable the Sitecore Item Version in Sitecore Gutter.

Change the language and you’ll see the add icon if item doesn’t have any version in the language you have selected.
Now let’s suppose you want to provide the flexibility to create the version on click of the gutter icon, we’ll write the Sitecore command, which will execute on click of the gutter icon and create an item version.
First let’s update the script for allowing the click on an icon.
Add the following line after $gutter.Tooltip
#Sitecore Gutter Click Event
$gutter.Click = [String]::Format("item:createnewitemversion(id={0})", $SitecoreContextItem.ID)
Create Command Class with the following code:
public class Command : Sitecore.Shell.Framework.Commands.Command
{
public override void Execute(CommandContext context)
{
if (context.Items != null && context.Items.Length > 0)
{
Item contextItem = context.Items[0];
if (contextItem != null)
{
contextItem.Versions.AddVersion();
Context.ClientPage.SendMessage(this, string.Format("item:load(id={0})", (object)contextItem.ID));
}
}
}
}
When user click on the gutter icon we have to execute above piece of code which will create item version and open the item in the content editor. Wait, this won’t work directly, we have to add the command in the config file.
I’ve created a separate Class Library Project for this demo. You can refer GitHub: https://github.com/nikkipunjabi/Sitecore-Item-Versioning
Create a config file and add the following code:
<?xml version="1.0"?>
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/">
<sitecore>
<commands>
<command name="item:createnewitemversion" type="Sitecore.SharedSource.CreateItemCommand.Command,Sitecore.SharedSource.CreateItemCommand" />
</commands>
</sitecore>
</configuration>
Note: Do update the type appropriately as per the solution
Deploy the config and dll file in the webroot sitecore site.

Click on the icon and you’ll see an item version is created and it will get open in the content editor.
Happy Sitecoring!